FAQ : ต้องการเพิ่มรูปภาพครั้งละหลายๆ ภาพให้กับบทความสามารถทำได้หรือไม่
วันนี้ทางทีมมีวิธีการเพิ่มรูปภาพครั้งละหลายๆ ภาพมาฝาก พี่ๆ Agent ทุก ๆ คน ค่ะ คิดว่าพี่ๆ Agent หลายๆ คน คงลืมวิธีนี้กันไปหมดแล้ว จะสามารถทำได้อย่างไรนั้น ตามไปดูกันเลยค่ะ
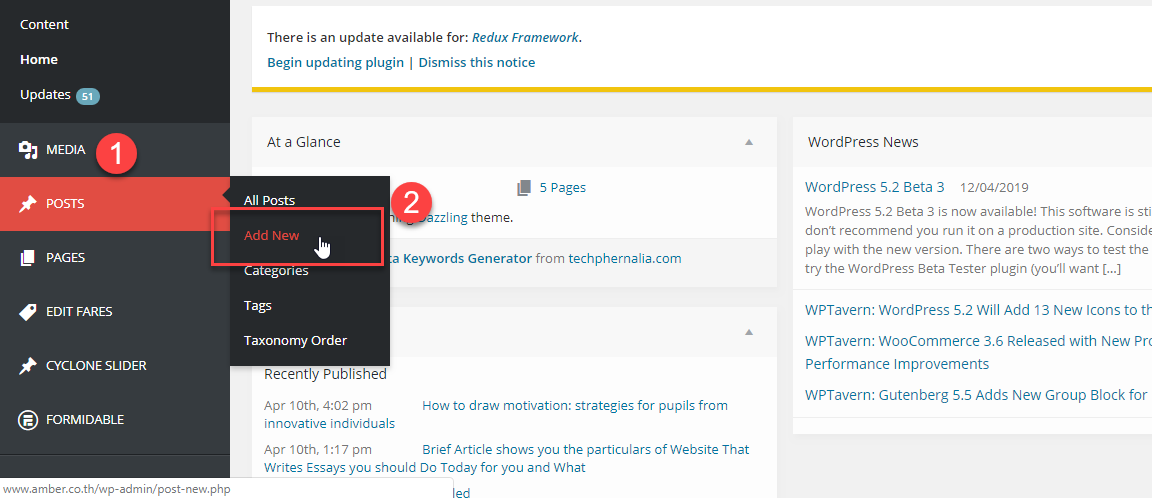
1. ให้ผู้ใช้งานทำการเพิ่มบทความใหม่ โดยไปที่เมนู Posts (เรื่อง) > Add New (เขียนเรื่องใหม่) ในกรณีที่ผู้ใช้งานต้องการเพิ่มรูปภาพให้กับบทความที่มีอยู่เดิมสามารถไปที่เมนู Posts (เรื่อง) > All Posts (เรื่องทั้งหมด) และเลือกบทความที่ต้องการแก้ไขได้เลย) ค่ะ

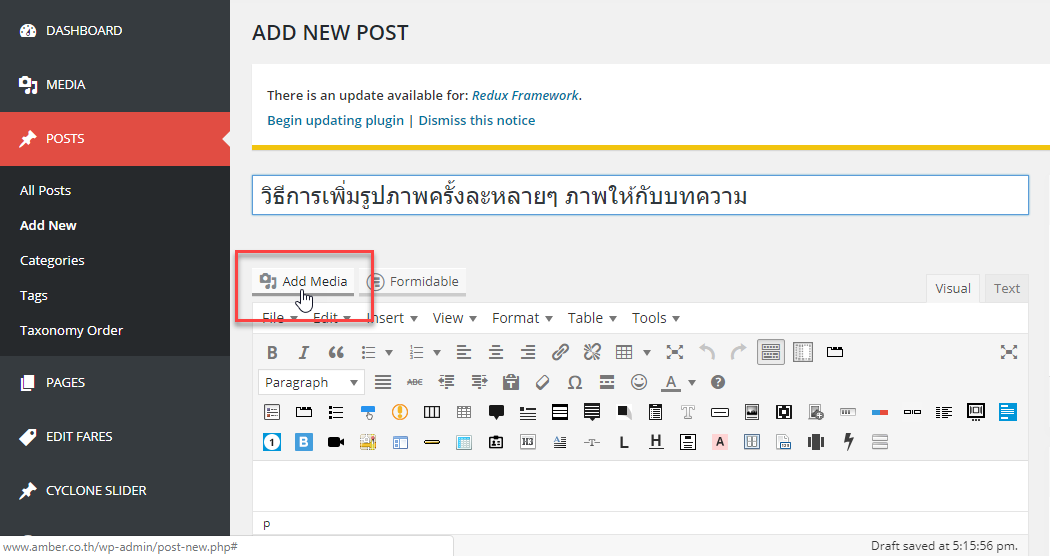
2. เมื่อผู้ใช้งานทำการกรอก Title (หัวข้อ) และเพิ่มเนื้อหาข้อมูลเสร็จเรียบร้อยแล้ว ให้คลิกเลือกที่ Add Media (เพิ่มสื่อ)

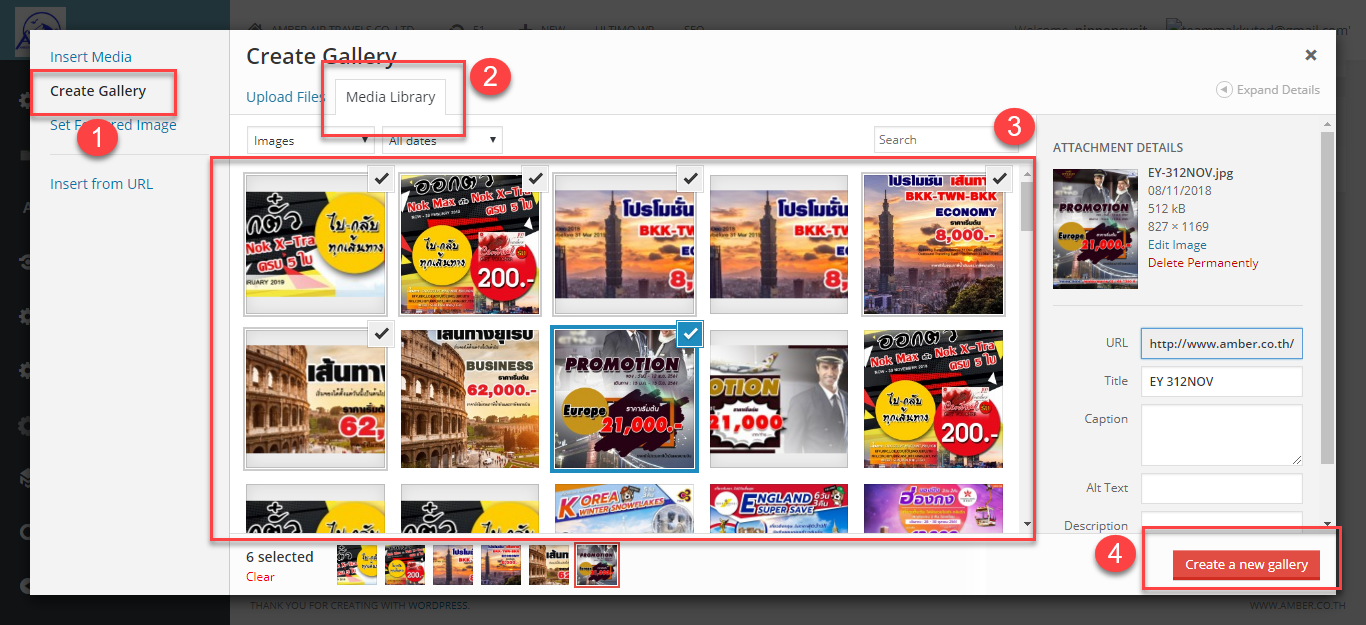
3. เมื่อผู้ใช้งานคลิกเลือก Add Media (เพิ่มสื่อ) แล้วจะพบกับหน้าต่างสำหรับการจัดการกับรูปภาพ ให้ทำการเลือก Create Gallery(สร้างคลังรูปภาพ) > Media Library (คลังไฟล์สื่อ) > ทำการเลือกรูปภาพตามต้องการ > คลิกเลือก Create a new Gallery (สร้างคลังรูปภาพ) ดังรูปภาพด้านล่างนี้ค่ะ

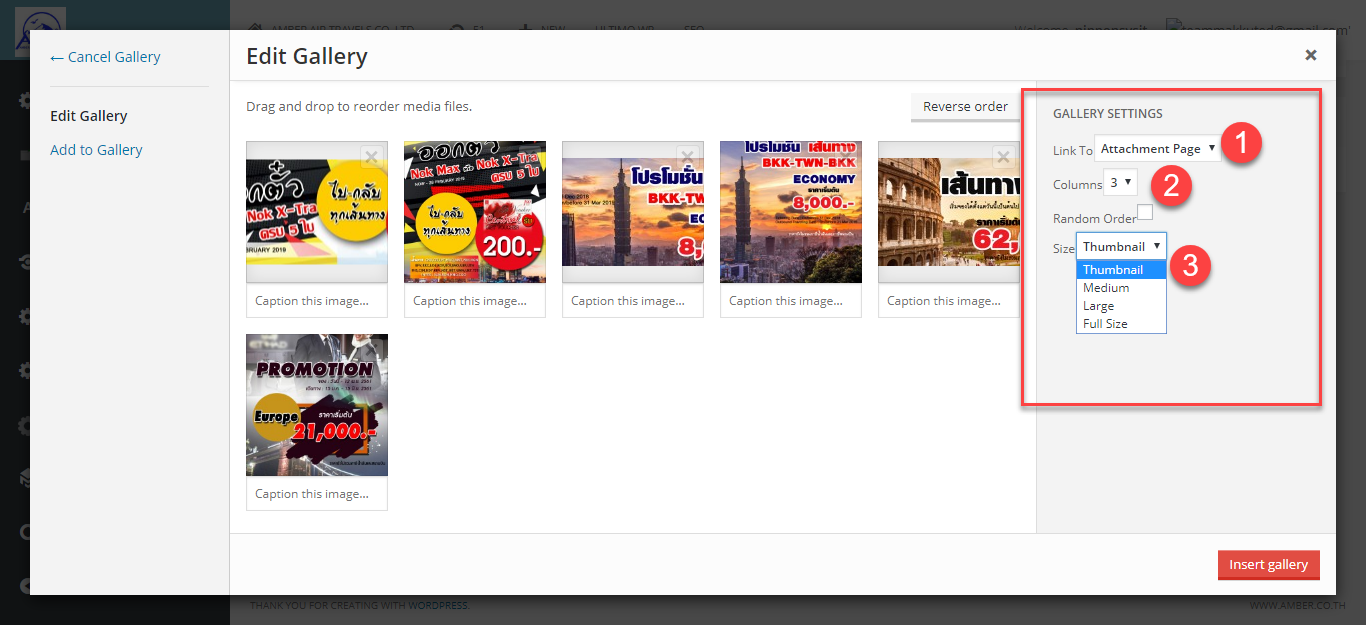
4. จากนั้นจะพบกับหน้าต่างสำหรับปรับแต่งการแสดงผลของรูปภาพทั้งหมดที่เลือกไว้ผ่านหน้าเว็บไซต์ โดยมีตัวเลือกสำหรับการตั้งค่าดังนี
4.1 Link To (ลิงก์ไปที่) สำหรับกำหนดให้ เมื่อคลิกที่รูปภาพแล้วต้องการให้ลิงก์ไปยัง
- Attachment Page (หน้าไฟล์แนบ) เปิดหน้าเว็บไซต์ของรูปภาพขึ้นมาใหม่ โดยสามารถเลื่อนลูกศรซ้าย – ขวาเพื่อชมภาพอื่น ๆ
- Media File (ไฟล์สื่อ) ลิงก์ไปยังรูปภาพต้นฉบับ
- None (ไม่มี) ไม่ต้องลิงก์ไปยังที่ใด
4.2 Columns (คอลัมน์) สามารถเลือกการแสดงผลรูปภาพได้ตั้งแต่จำนวน 1 ถึง 9 คอลัมน์
4.3 Size (ขนาด)
- Thumnail (รูปขนาดเล็ก)
- Medium (ขนาดกลาง)
- Large (ขนาดใหญ่)
- Full Size (เต็มขนาด)
เมื่อตั้งค่าการแสดงผลเรียบร้อยแล้ว ให้คลิกเลือก Insert Gallery(ใส่คลังรูป) เพื่อเพิ่มรูปภาพเข้าไปยังบทความ เป็นอันเสร็จเรียบร้อยค่ะ

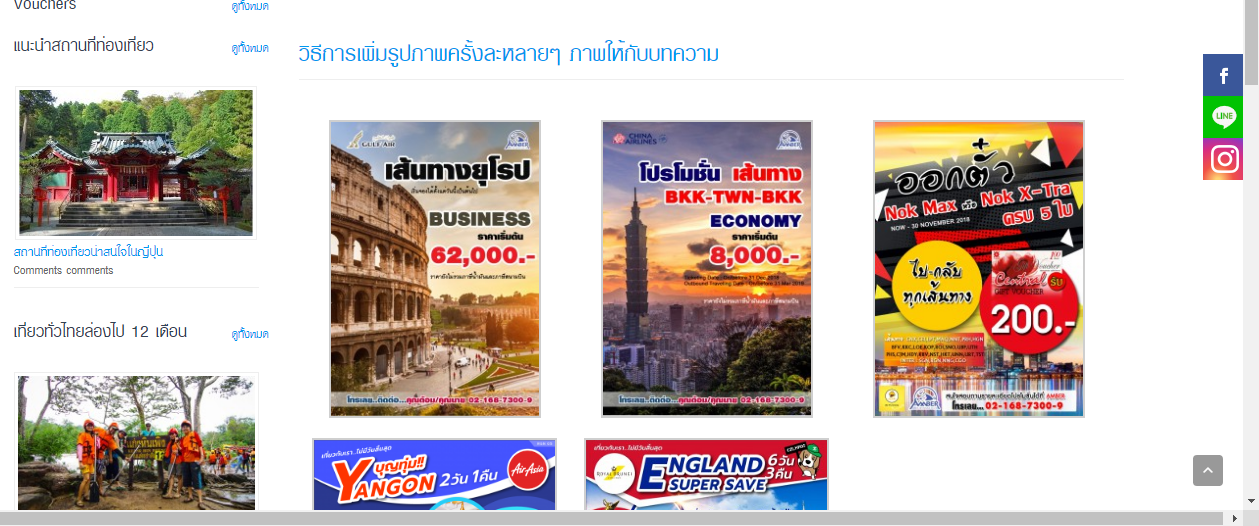
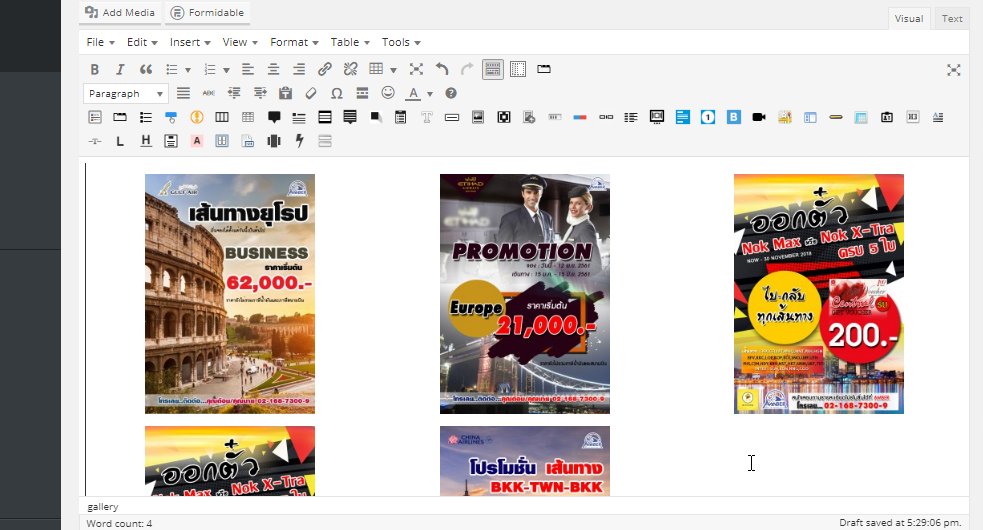
5. หลังจากที่ผู้ใช้งานคลิก Insert Gallery ระบบจะแสดงหน้าจอดังรูปด้านล่างนี้นะคะ โดยตัวอย่างการแสดงผลจากการตั้งค่าLink To = Media File, Columns = 3, Size = Medium

6. ผู้ใช้งานสามารถคลิกดู Preview ก่อนที่จะทำการ Update ได้นะคะ ดังรูปด้านล่างนี้นะคะ