OneWeb Product Update: วิธีสร้างภาพสไลด์โชว์ให้กับบทความ
สวัสดีเอเย่นต์ทุกท่านนะคะ พบกันอีกครั้งแล้วนะค่ะ วันนี้ทีมงานนิปปอนมีเทคนิคดีๆ มานำเสนอค่ะ โดยเทคนิคที่นำมาฝากในวันนี้ก็คือ การสร้างภาพสไลด์โชว์ให้กับบทความที่มีอยู่ในหน้าเว็บ เอาละค่ะทุกท่านคงอยากทราบแล้วว่า การแก้ไขรายละเอียดของบทความหน้าเว็บมีการแก้ไขอย่างไร ตามมาดูกันเลยค่ะ
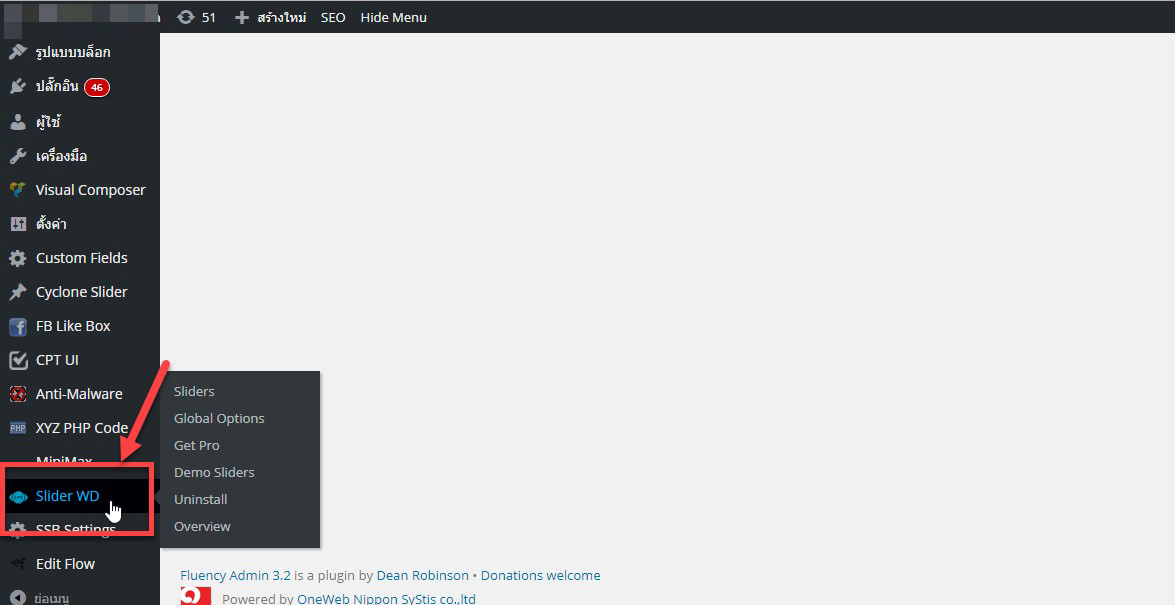
1. ทำการ Login เข้าในส่วนของ Admin / Back Web เมื่อ login เข้าหลังบ้านเรียบร้อยแล้ว คลิกที่เมนู Slider WD

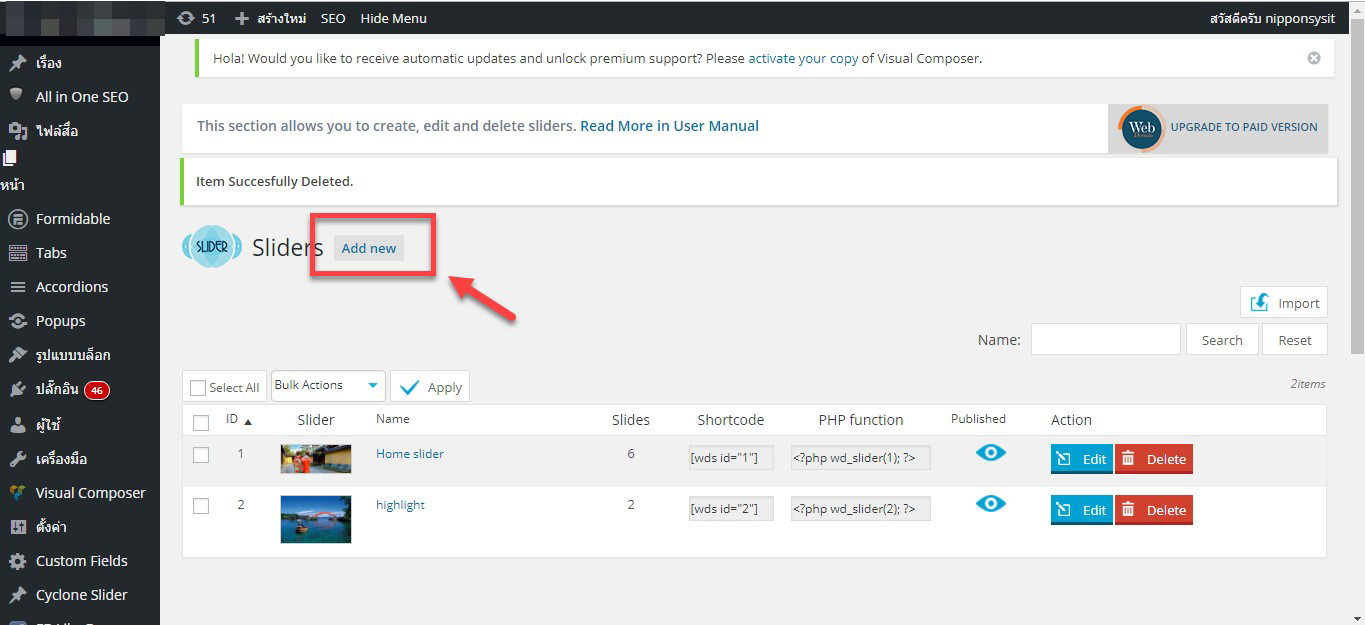
2.จากนั้น ระบบจะพาเราเข้าสู่ในส่วนของหน้า Sliders แล้วคลิกที่ปุ่ม Add new

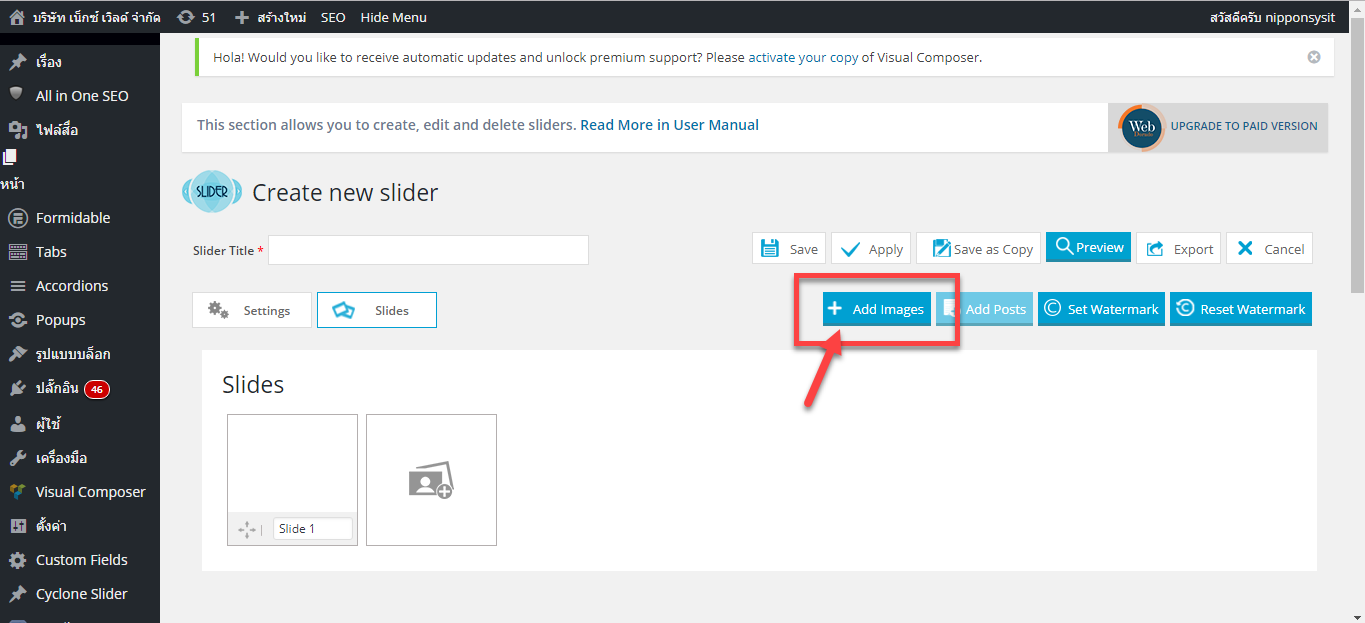
3.จากนั้นคลิกที่ปุ่ม Add Images เพื่อทำการเพิ่มรูป Slide

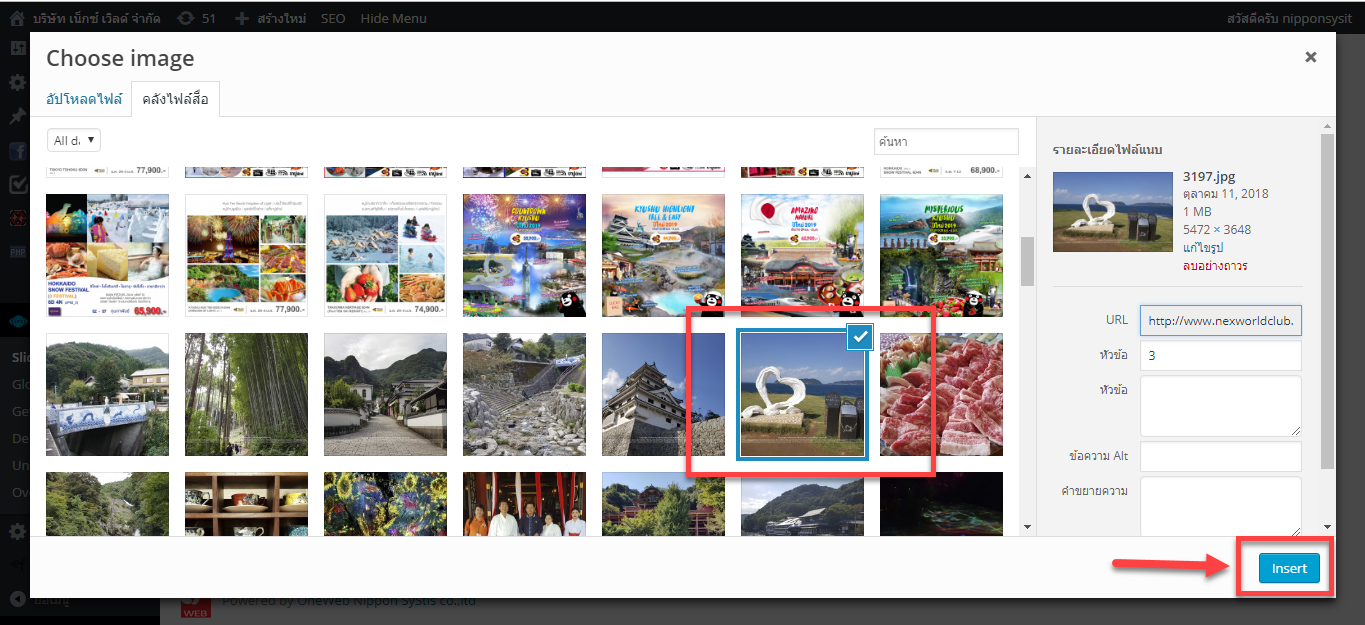
4.ระบบจะแสดงคลังไฟล์สื่อทั้งหมดของเว็บไซต์ คลิกเลือกรูปภาพที่ต้องการทำรูป Slide (สามารถคลิกได้ที่ละรูป)จากนั้นคลิก Insert ดังรูปตัวอย่างด้านล่าง

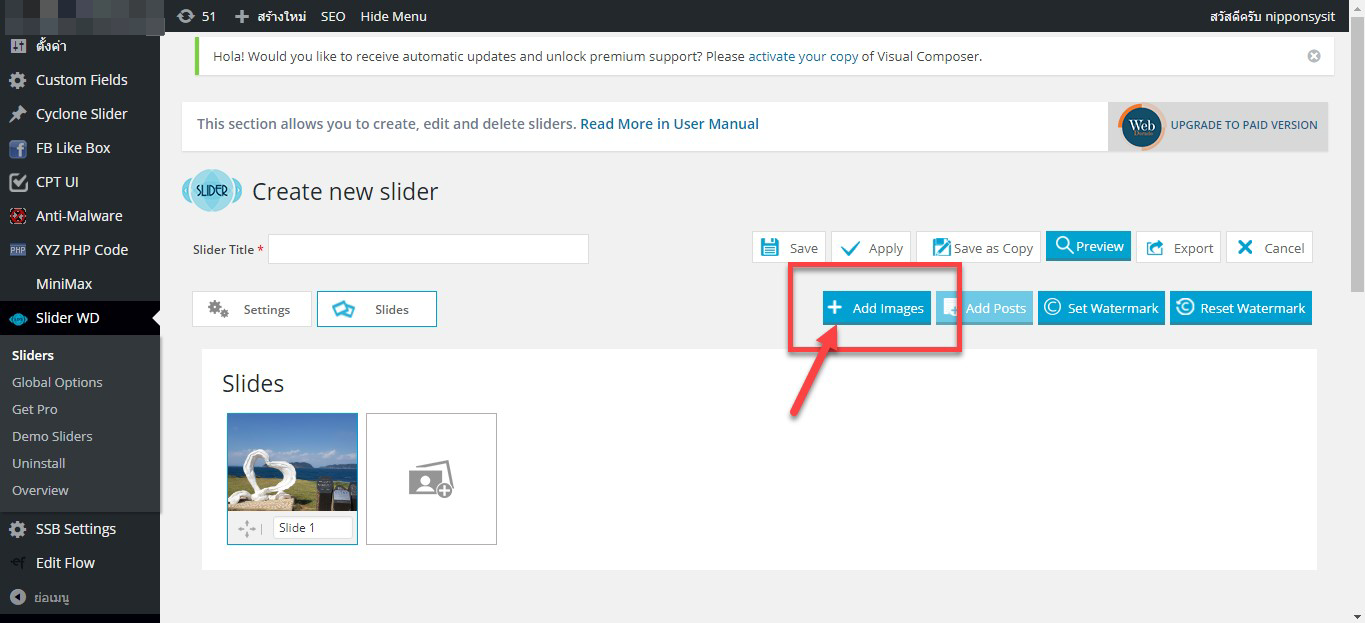
5.เมื่อทำการ Insert รูปภาพเรียบร้อยระบบจะแสดงหน้าจอดังรูป กรณีที่จะเพิ่มรูปเพื่อทำ Slide อีกครั้ง คลิกที่ปุ่ม
Add Images ดังรูปตัวอย่างด้านล่าง

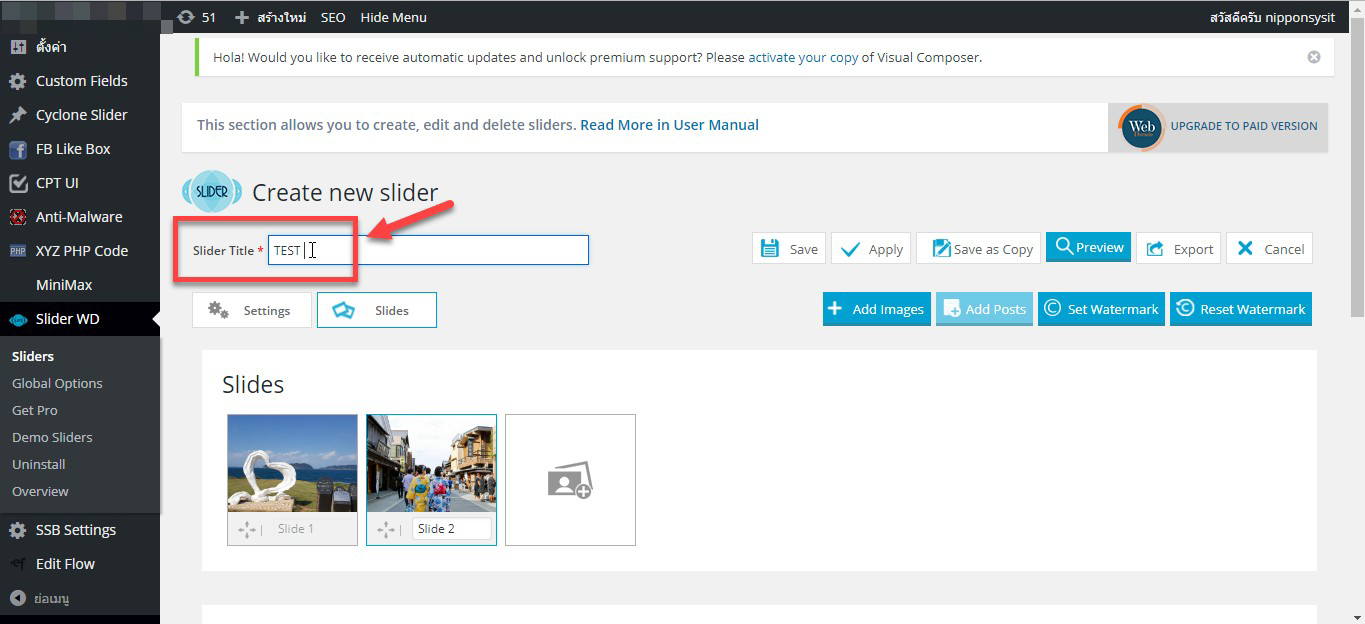
6.เมื่อทำการเพิ่มรูป Slide ตามที่ต้องการเรียบร้อยแล้ว จากนั้นตั้งชื่อ Slide ดังรูปตัวอย่างด้านล่าง

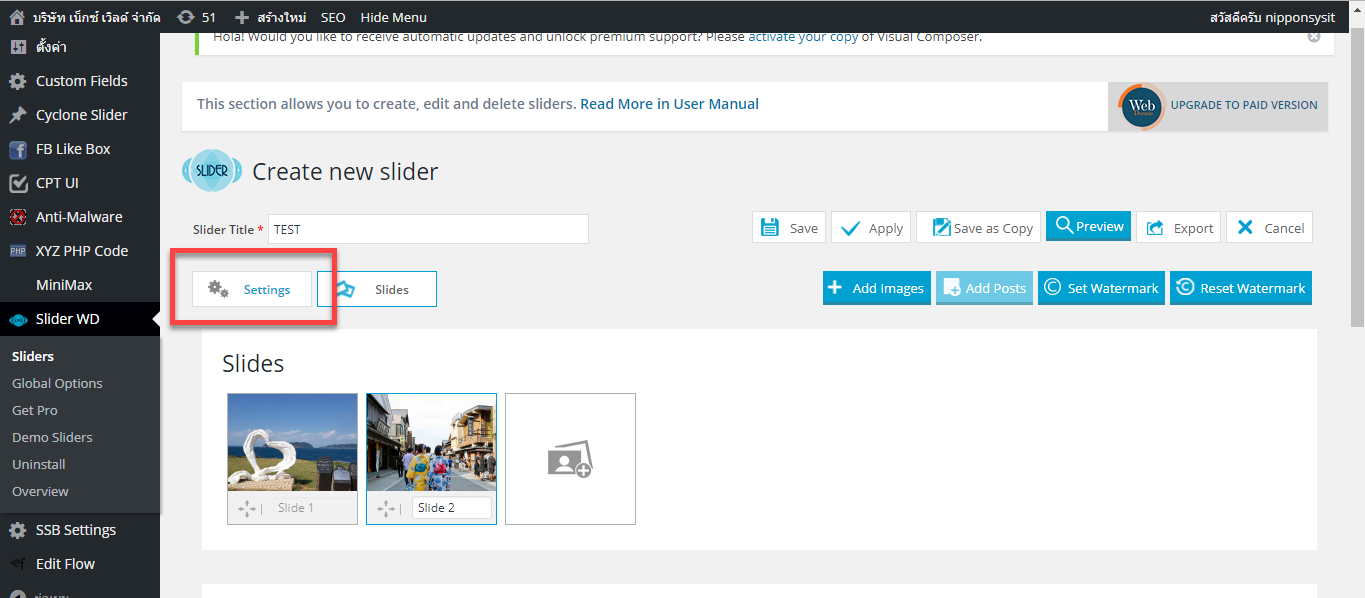
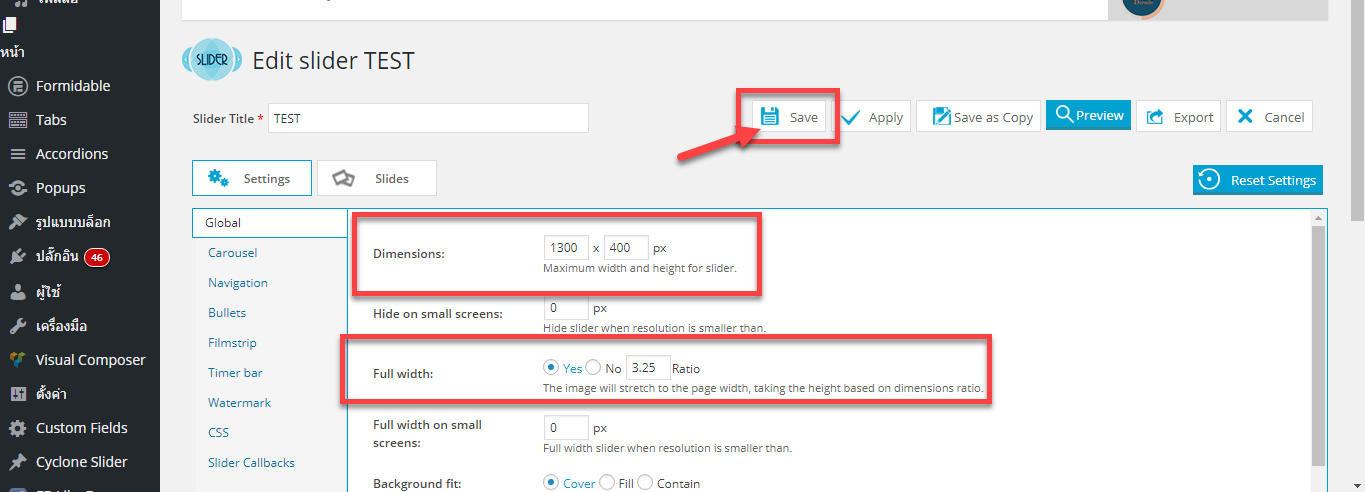
7.คลิกที่ปุ่ม Settings เพื่อทำการตั้งค่ารูป Slide ดังรูปตัวอย่างด้านล่าง

8. จากนั้นไปตั้งค่าที่ Dimensions เปลี่ยนขนาดรูป Slide เป็น 1300×400 จะได้ขนาดรูป slide ที่กำลังดี และตั้ง
ค่าที่ Full width เปลี่ยนจาก No ให้เป็น Yes และคลิกที่ปุ่ม Save เพื่อทำการบันทึก Slide ดังรูปตัวอย่างด้านล่าง

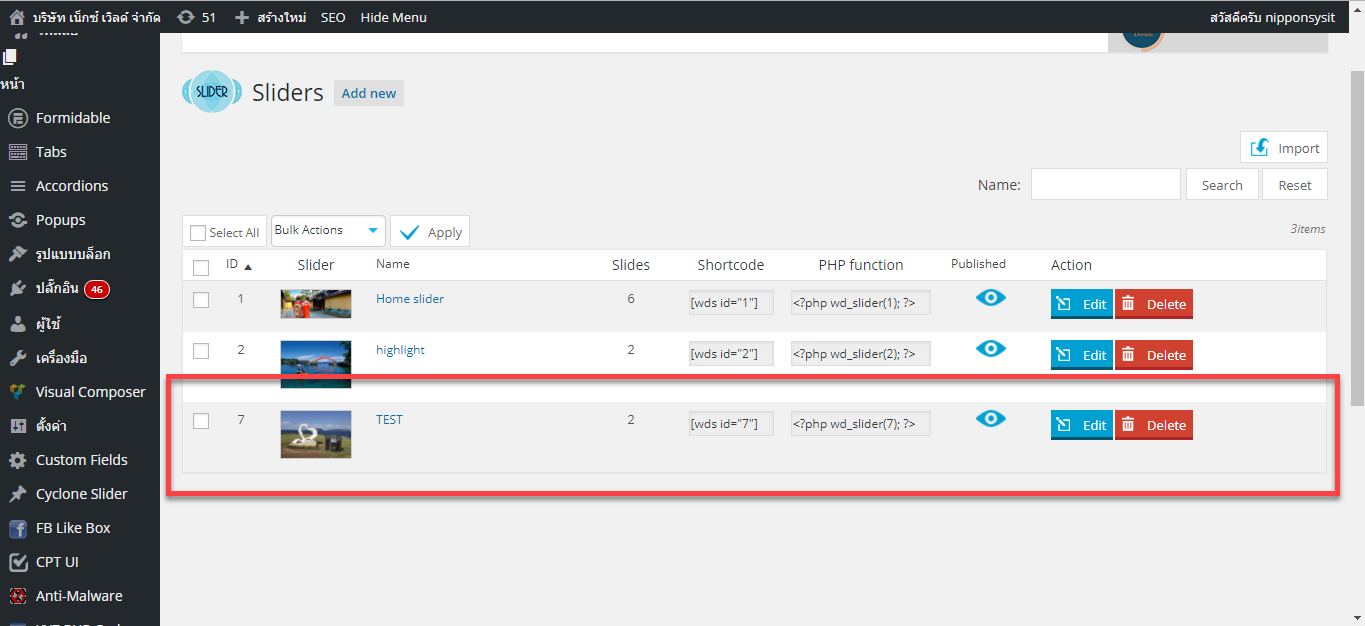
9.เมื่อทำการบันทึกรูป Slide เรียบร้อยแล้ว ระบบแสดง Slide ดังรูปตัวอย่างด้านล่าง


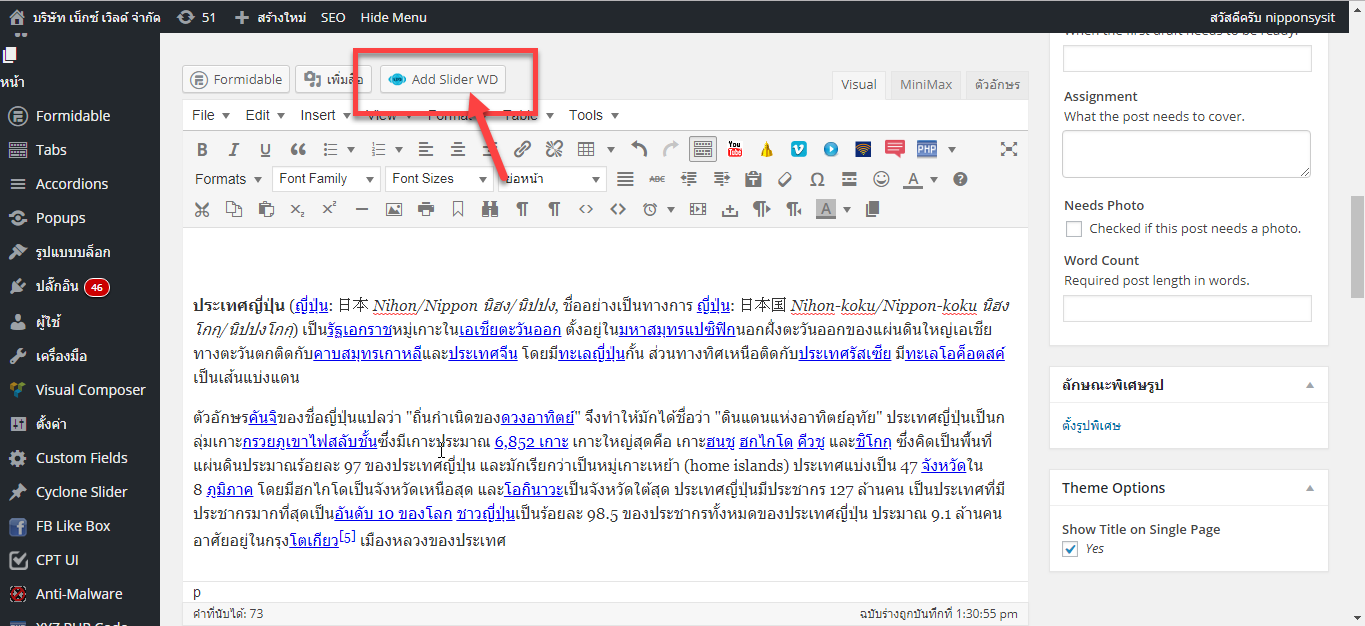
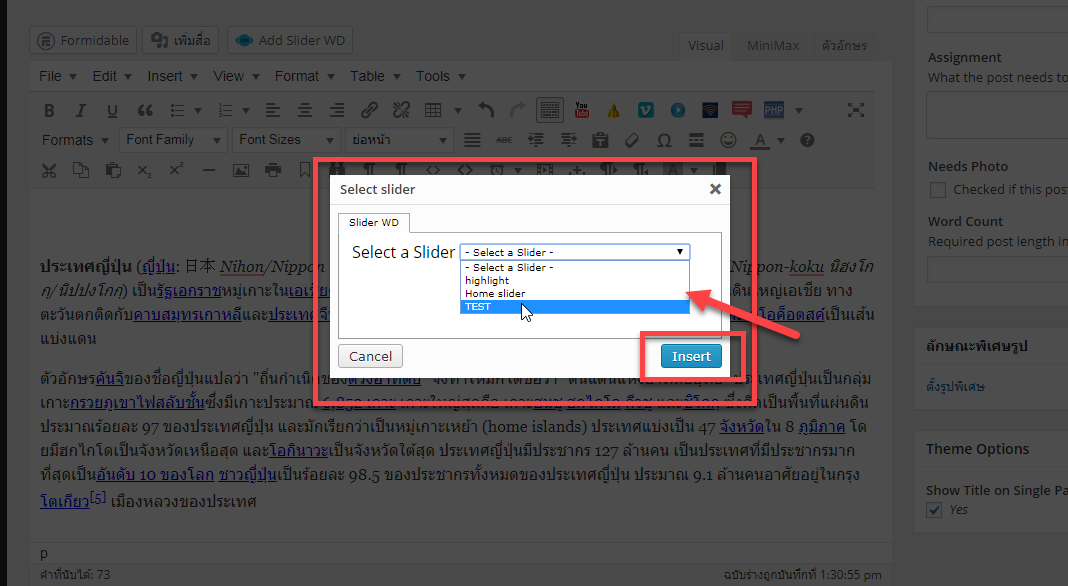
11. เมื่อคลิกปุ่ม Add Slider WD ระบบจะแสดง pop up ขึ้นมาดังรูป คลิกที่ Select a Slider เพื่อเลือก ไฟล์ Slide ที่สร้างเมื่อสักครู่ จากนั้นคลิกปุ่ม Insert ดังรูปตัวอย่างด้านล่าง

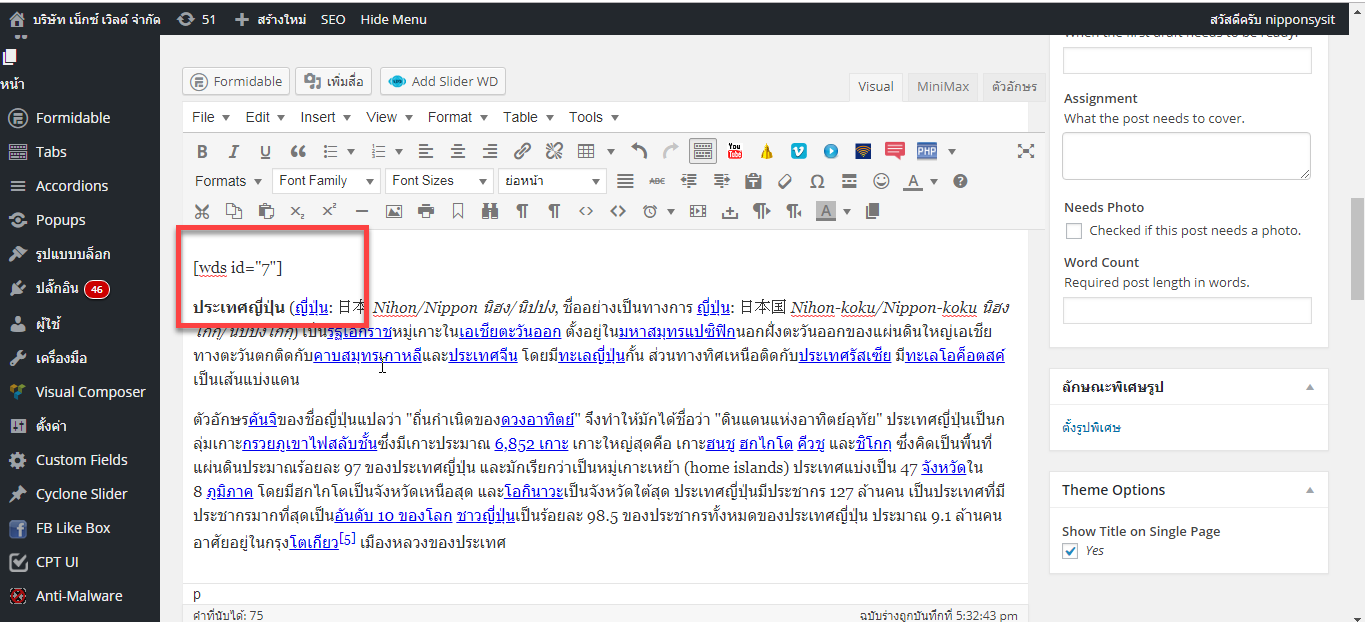
12. เมื่อคลิกปุ่ม Insert เรียบร้อย ระบบจะแสดงหน้าจอดังรูปตัวอย่างด้านล่าง

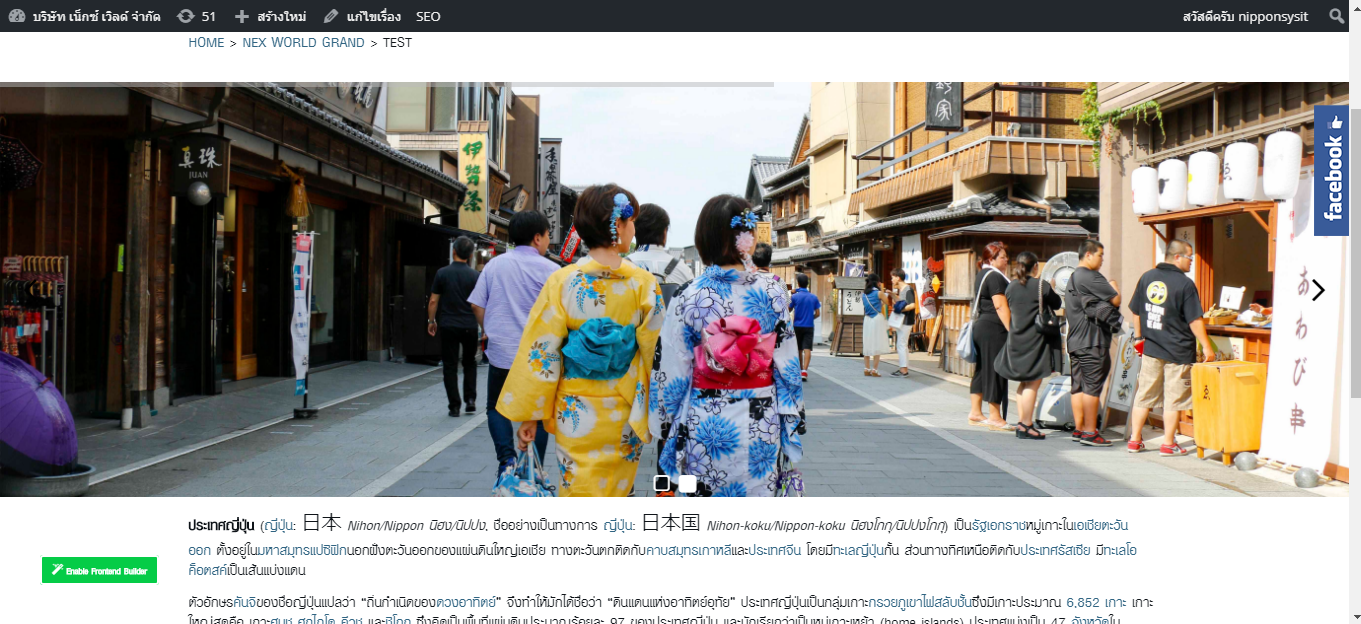
13. ระบบจะแสดงหน้าจอดังรูปตัวอย่างด้านล่าง เป็นอันเสร็จสิ้นการเพิ่ม Slide ที่หน้า Post